Le Design System rend vos interfaces cohérentes
Le Design System est un outil pour concevoir et maintenir un écosystème numérique. Il synchronise la révision des éléments de votre identité et de vos sites. Souvent traduit par bibliothèque de composants, il les regroupe et permet de faciliter leur accès aux acteurs du projet. Malgré les mises à jour et les différents prestataires, vos interfaces restent cohérentes et intuitives. Vos équipes et vos clients conservent leurs repères.

Définition simple du Design System
Un Design System est une bibliothèque de composants (graphiques, modulaires) relatifs à l’identité de votre organisation. Constamment mise à jour et synchronisée avec votre écosystème numérique, elle permet d’en faciliter la conception et la maintenance. Une plus grande cohérence des interfaces en découle ainsi qu’une meilleure expérience pour vos équipes et vos clients. Cela, malgré les évolutions et la croissance de vos sites ou applications Web.
Faciliter la création d’un site avec le Design System
Méthodologie
La conception d’un tel outil est utile pour les créations, les évolutions et la maintenance de vos sites et applications web, conséquents ou non. Elle nécessite un travail itératif et technique d’une équipe constituée notamment de:
- UX designers;
- UI designers;
- développeurs;
- product owners.
Elle est réalisée avec un éditeur tel que Figma, InVision ou encore Sketch. Par la suite, elle doit constamment être actualisée pour rester pertinente. Voici les étapes de sa construction:
- centraliser les besoins des utilisateurs et les objectifs business;
- inventorier les fonctionnalités et les contenus existants;
- rechercher des solutions pour rationaliser leur présentation;
- sélectionner les plus réalistes (financièrement et techniquement parlant);
- tester;
- améliorer;
- définir une convention de nommage, des catégories;
- partager cette bibliothèque de composants avec l’équipe concernée;
- mettre à jour cette bibliothèque au fur et à mesure des évolutions.
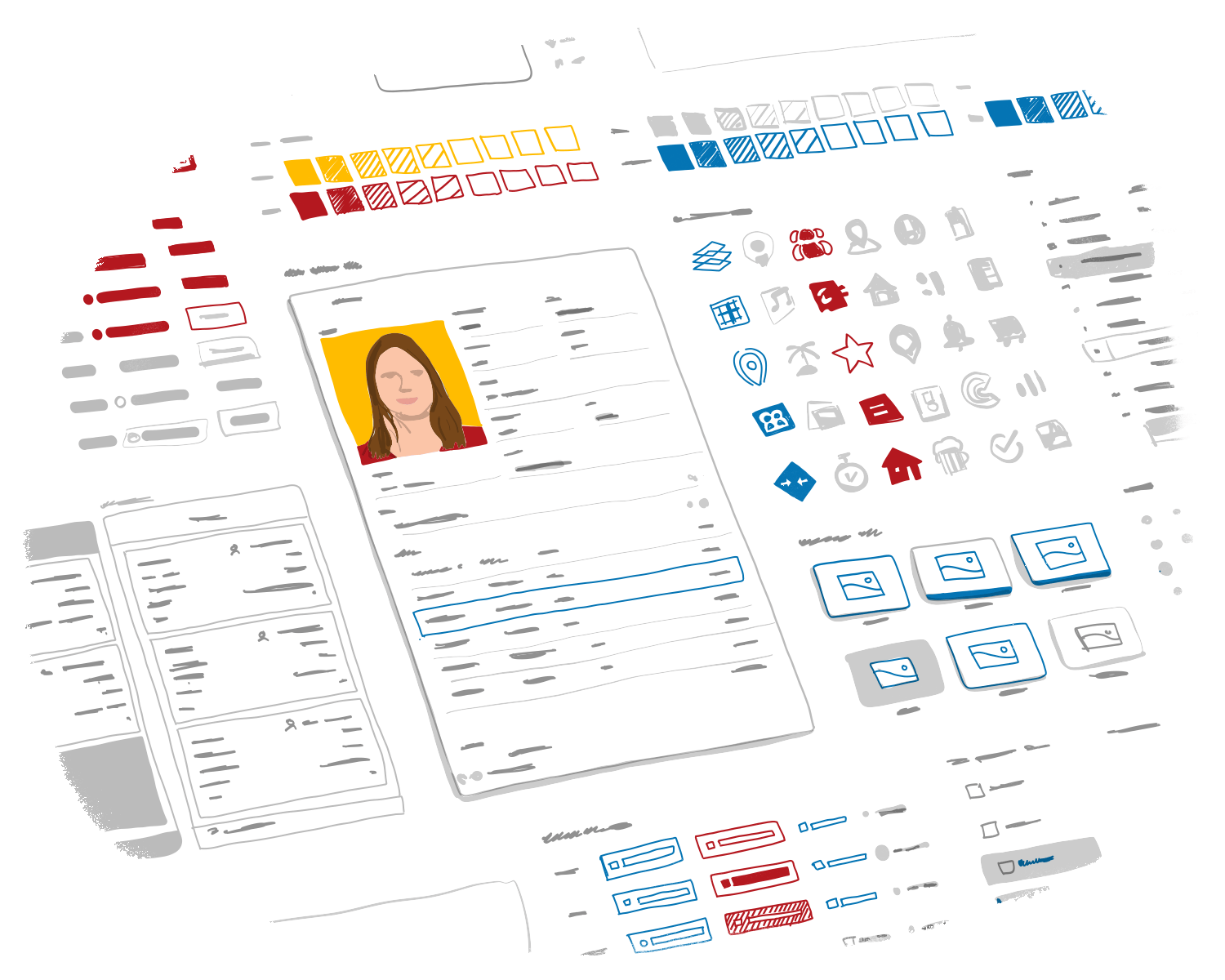
Conception de composants graphiques évolutifs
La bibliothèque possède une partie dédiée au design d’interface. Il s’agit d’un Kit pour les UI Designers. Il comporte des éléments réutilisables tels que les:
- logos (noir et blanc, couleurs);
- typographies;
- icônes;
- boutons d’action;
- formulaires;
- patterns UI;
- templates;
- logiques d’enchaînement des écrans.
Développement de modèles de code prédéfinis
La bibliothèque centralise les modèles de code prédéfinis pour le web, les applications, les sites mobiles. En voici quelques exemples:
- grilles modulaires (ordinateur, tablette, mobile);
- styles css;
- composants de base.
Ces éléments sont nécessaires pour conserver un code propre et un bon temps de chargement.
Faciliter la maintenance d’un site avec le Design System
Bien plus qu’une banque de composants dédiée à la création, cet outil accompagne l’évolution de votre site. Il permet de faciliter la gestion d’un écosystème: sa croissance comme ses mises à jour. Il rationalise le travail non seulement de vos équipes de conception mais également de maintenance.
Une documentation permet de préciser les principes d’utilisation de chaque élément. Les règles concernant l’utilisation du logotype ou encore la sémantique et l’iconographie y sont répertoriés. Le respect de ces recommandations permet de faire des ajouts sans perturber les parcours utilisateurs.
Design System et concept de l’Atomic Design
Le Design System se base sur l’Atomic Design. Les éléments (boutons, icônes, blocs de textes…) sont vus comme des atomes. Ils sont conçus indépendamment les uns des autres. Ils peuvent être changés, associés, dissociés au gré des besoins. Les interfaces étant évolutives, elles sont imaginées dès l’origine comme des corps vivants.
Le Design System rationalise la création et la maintenance d’un site ou d’une application. Il assure dans le temps la cohérence des parcours utilisateurs au sein d’un écosystème numérique. À terme, il renforce l’identité des interfaces donc de l’entreprise. Avant d’envisager sa construction, il est nécessaire de connaître la maturité UX de votre organisation.
Happy users, better business depuis 2005: