Design System brings coherence to your interfaces
The Design System is a tool to conceive et maintain a digital ecosystem. It synchronizes the revision of elements of your identity and of your websites. Many times, translated as the library of components, it regroups them and facilitates the access to the project’s actors. Despite updates and different contractors, your interfaces are staying coherent and intuitive. Your trams and clients conserve their landmark.

What is a Design System?
The Design System is a library of components (graphics, modules) relative to the identity of your organization. Updated regularly and synchronized with your digital ecosystem, it allows a facilitated conception and maintenance. The interfaces’ biggest coherence will thus bring a better experience for your staff and clients. All of this, despite the numerous evolutions of your websites and applications.
Facilitate website creation with a design system
Methodology
The conception of this kind of tool is useful for creations, evolutions and maintenance of your Websites and Web applications, consequent or not. This requires an iterative and techniqu work of a team constituted of :
- UX designers
- UI designers
- developers
- product owner.
It is realized with an editor like Figma. The next step, she must stay regularly updated in order to keep it pertinent. Here are the steps of construction:
- Centralize the needs of users and business objectives
- Make the inventory of existing functionalities and contents
- Look for solutions to rationalize presentation
- Select the most realistic (financially and technically speaking)
- Test it out
- Upgrade it
- Define a convention for naming and categories
- Share the library with of components with the concerned team
- Update the library daily.
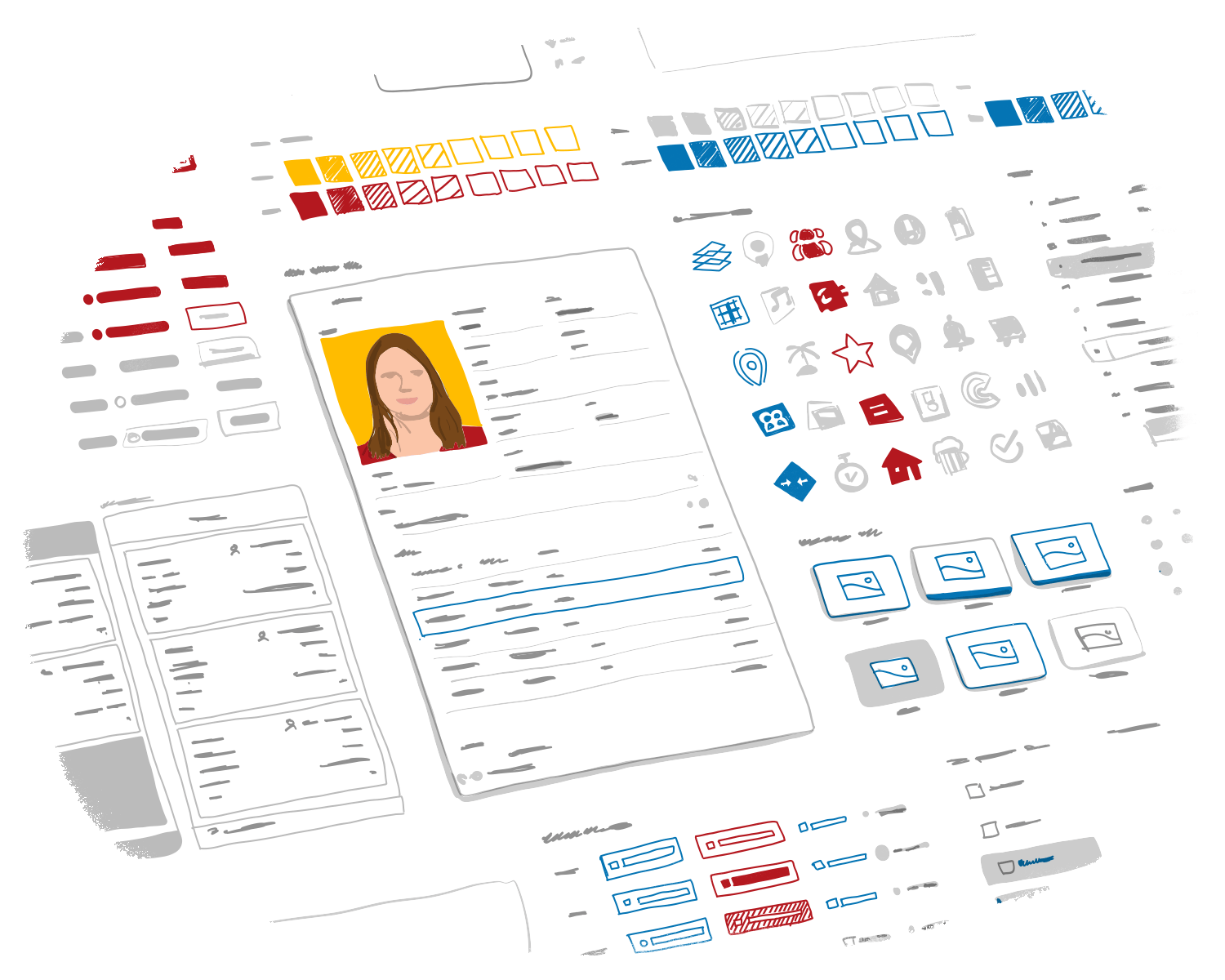
Conception of evolutive graphic components
The library has a dedicated space for interface design. It is a UI kit for UI designers. It is composed of reusable components such as :
- Logos (black & white, colors);
- Typographies;
- Icons;
- Action button;
- Forms;
- UI pattern;
- Templates;
- Logic chain of screens.
Development of predefined code models
The library centralizes the predefined code models for the Web, applications, mobiles Websites. Here are multiples examples:
- Grid modules (computers, mobiles, tablets);
- CSS styles;
- Basic components.
These elements are necessary to keep a proper code and a good loading time.
Facilitate a website’s maintenance with a Design System
It is much more than a bank of components dedicated to creation; this tool will follow you through the evolution of your websites. It facilitates the handling of your ecosystem: its growth & updates. It rationalizes the work of not only your conception team but maintenance as well.
The documentation allows you to specify the use principles of each element. The rules concerning the use of the logotype or of the semantic and iconography are incorporated. The respect of those recommendation will allow you to add elements without troubling the users’ experience.
Design System and concept of the Atomic Design
The design system is based on atomic design. The elements (button, icons, text blocs) are seen as atoms. They are conceived independently. They can be changed, associated, dissociated as you please. Interfaces being in constant evolution, they are imagined from the beginning as human beings.
The design system rationalizes the creation and maintenance of a Website or an application. It assures as time goes by the coherence of your users’ experience inside of your digital ecosystem. Once done, it reinforces the identity of the interfaces thus the company. Before thinking of its construction, it is necessary to know the maturity UX of your organization.
Happy users, better business since 2005