
Architecture de l'information
Nous commencerons par définir une architecture de l’information. Cela consiste à structurer et hiérarchiser les contenus d’un site ou, dans le cas d’une application, à modéliser les logiques d’enchaînements des écrans selon les différents scénarios utilisateurs (« wireflows »).
Nous utilisons plusieurs outils qui nous permettent de recueillir aussi bien des données qualitatives que quantitatives de la part des utilisateurs. Le tri de carte nous renseigne sur la façon dont les utilisateurs organisent et nomment les catégories de contenus d’un site. Le test d’arborescence, par exemple, permet de valider la pertinence d’un système de navigation sur plusieurs niveaux de profondeur.
Bénéfices
- Valide la compréhension et la logique de chaque étape et processus clés
- Une structure testée et validée auprès des utilisateurs et pas basée sur des hypothèses
- Une hiérarchie du contenu au plus près du modèle mental de vos clients
Livrables
- Arborescence (sitemap)
- Wireflows : un diagramme de flux intégrant des maquettes permettrant de visualiser des parcours utilisateurs
Bénéfices
- Valide la compréhension et la logique de chaque étape et processus clés
- Une structure testée et validée auprès des utilisateurs et pas basée sur des hypothèses
- Une hiérarchie du contenu au plus près du modèle mental de vos clients
Livrables
- Arborescence (sitemap)
- Wireflows : un diagramme de flux intégrant des maquettes permettrant de visualiser des parcours utilisateurs
Bénéfices
Livrables
Arborescence (sitemap)
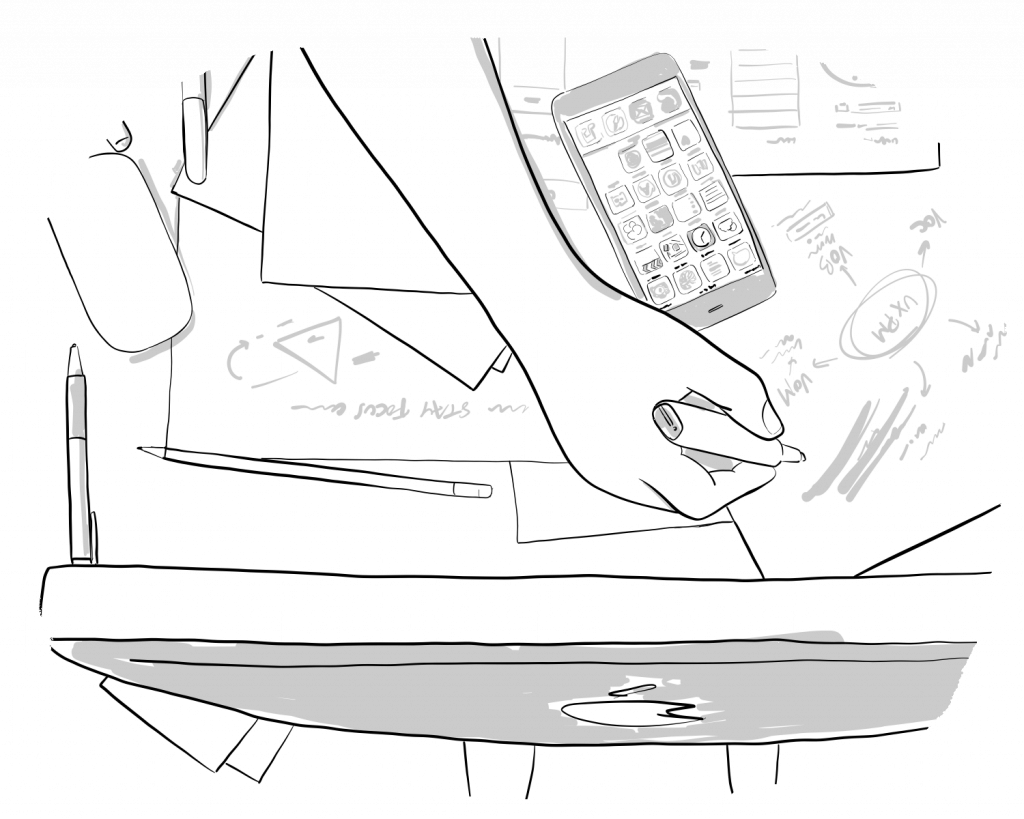
Maquettage statique & Storyboarding
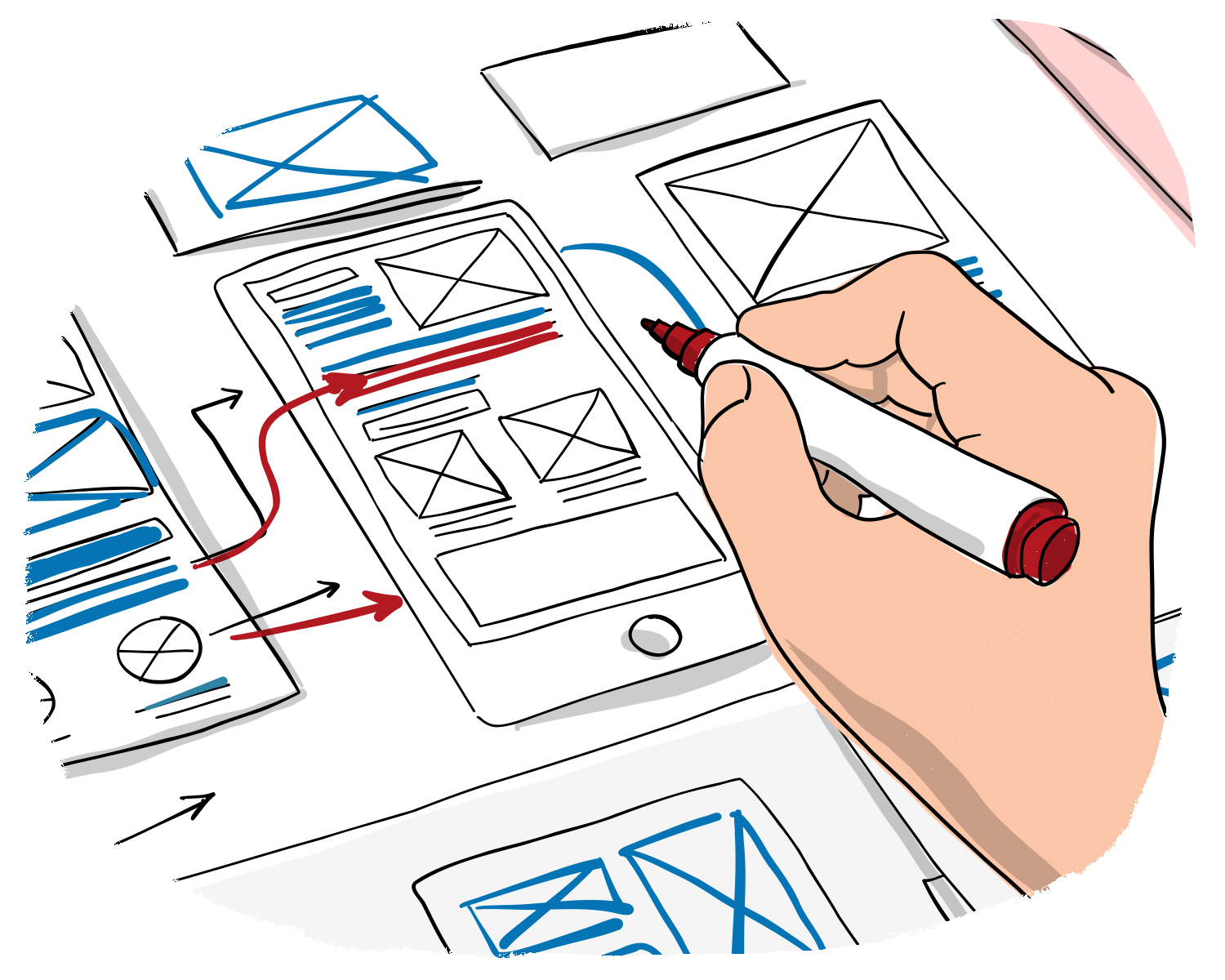
Dans sa relation avec un produit digital, l’utilisateur va interagir en permanence avec le système (dialogue homme-machine). C’est ce dialogue qu’il va falloir modéliser.
Maquettage et storyboarding sont utilisés assez tôt dans la phase de conception pour imaginer et tester rapidement des solutions de design.
Le maquettage statique ou wireframing consiste à construire progressivement les écrans en partant des éléments structurants et en les détaillant peu à peu. On valide de façon itérative chaque étape d’avancement, au travers de validations de l’équipe projet et de tests utilisateurs.
Le « storyboarding » est une des méthodes permettant de modéliser la relation entre l’utilisateur et le système : elle consiste à mettre en scène visuellement l’expérience des utilisateurs.
On raconte, de façon séquentielle, une histoire dont les personnages seront les utilisateurs d’un système. Il permet de rendre vivant un concept pour en faciliter la compréhension et l’adhésion par tous. Cette méthode s’appuie sur les techniques classiques de la communication visuelle et des arts de l’image (Cinéma, bande dessinée, jeux vidéo).

Bénéfices
Livrables

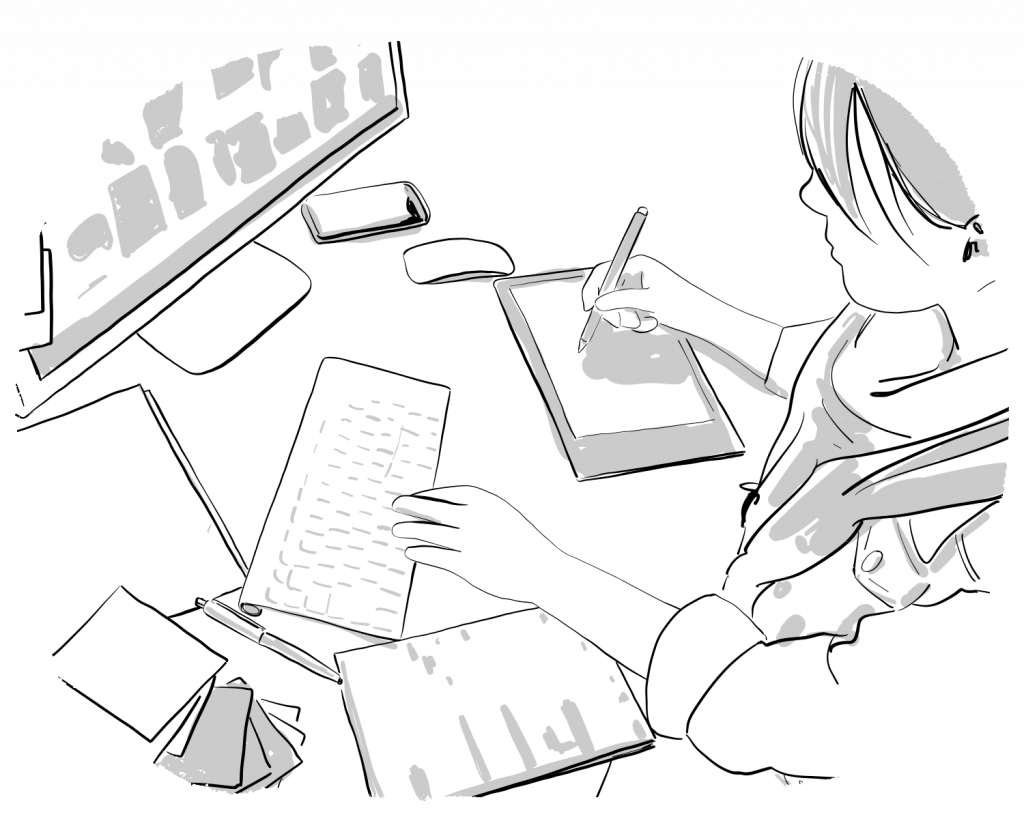
Prototypage interactif
« It’s about experience ! ». Le principe du prototypage interactif est de simuler les interactions entre les utilisateurs et l’interface, telles qu’on les imagine une fois le produit terminé. S’agissant d’une simulation, aucun développement n’est nécessaire : on peut donc très rapidement donner l’illusion que le produit fonctionne réellement. Cela va permettre de réaliser des tests utilisateurs très précis et d’évaluer la qualité de l’expérience utilisateur.
(Nous donnons d’ailleurs une formation sur Axure, qui est probablement le logiciel de prototypage le plus puissant du marché actuellement.)
Bénéfices
Livrables
Design graphique
Le design graphique est un processus de communication visuel qui intervient sur la typographie, la composition visuelle, les éléments d’interface, l’iconographie, les illustrations et la photographie. Il prend en compte le guide de style et les valeurs propres à chaque marque.
Dans nos projets, les directeurs artistiques et graphistes se conforment également aux consignes et recommandations ergonomiques définies plus tôt par le UX designer et travaillent en étroite collaboration avec lui.

Bénéfices
Livrables
Un guide de style

Création d'un MVP
Le MVP (« Minimum Valuable Product » ou produit minimum viable) est un processus de conception de produit ou service basé sur la méthode Lean (Lean Startup Method). Le principe est de se concentrer au départ sur les fonctionnalités indispensables du produit que l’on présente aux clients cibles pour valider rapidement les hypothèses.
Les temps de développement sont réduits et on vérifie très rapidement si le modèle économique est viable. On corrige et on répète le cycle de tests tant que le produit n’est pas adopté par les utilisateurs finaux.
Bénéfices
Rapide, le but est d’apprendre le plus rapidement et non de construire le produit parfait dès le début.
Livrables
Nous vous conseillons à chaque étape de votre projet
Quels challenges cherchez-vous à résoudre actuellement?