
Information Architecture
Benefits
Deliverables
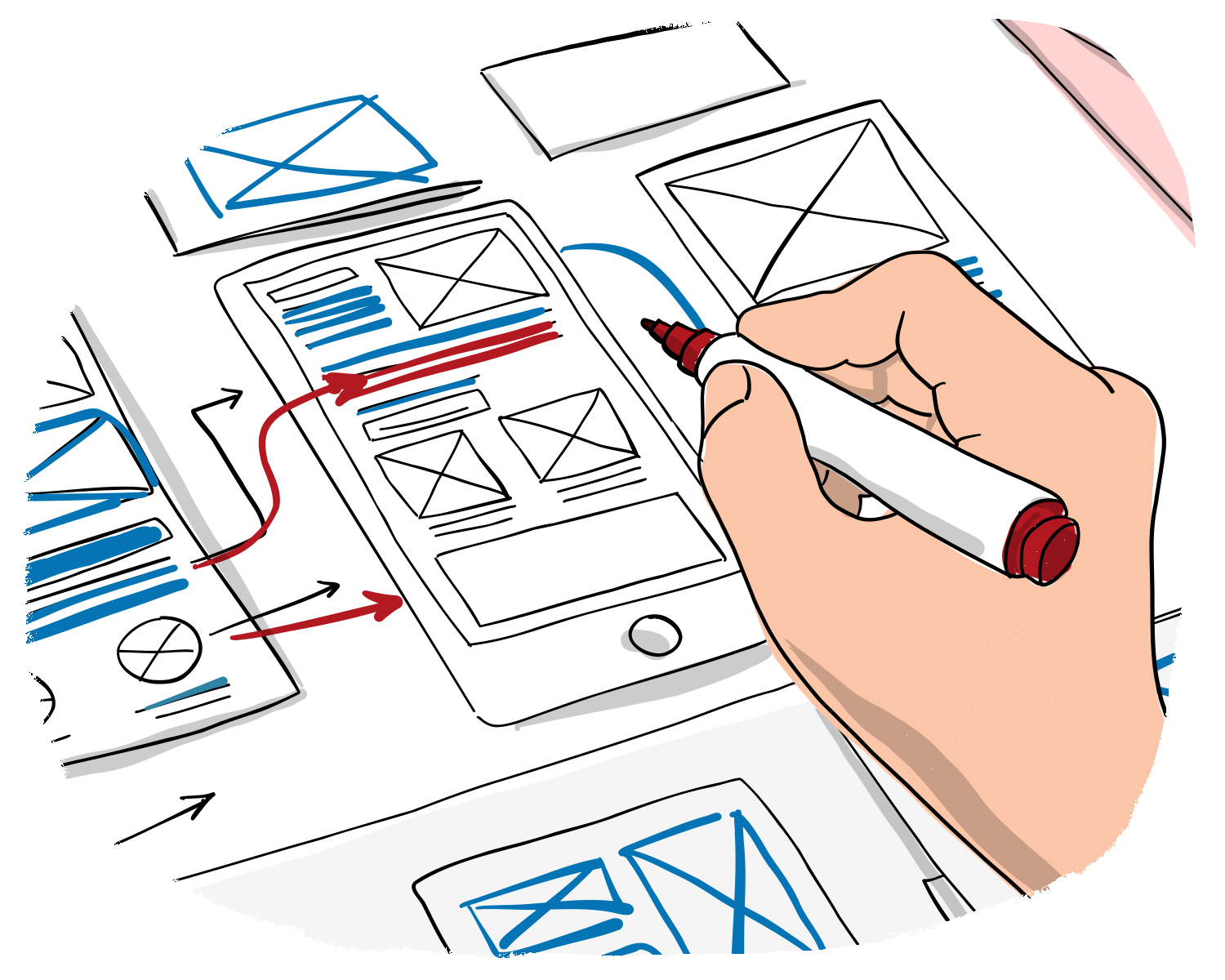
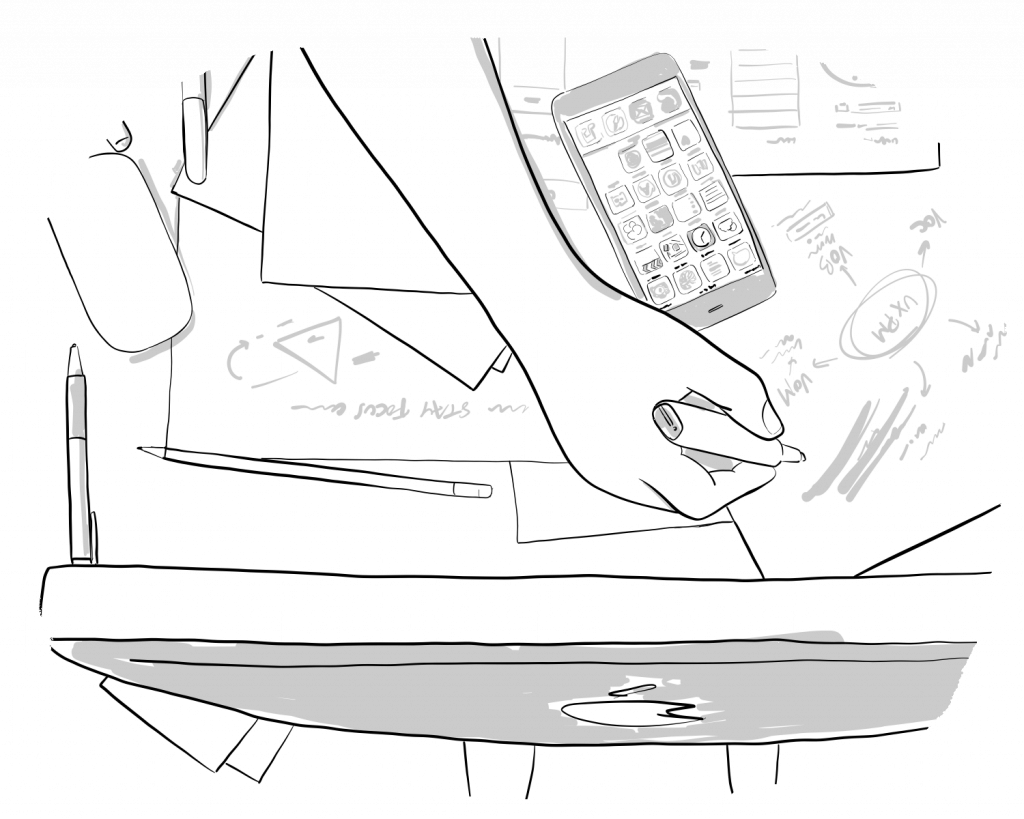
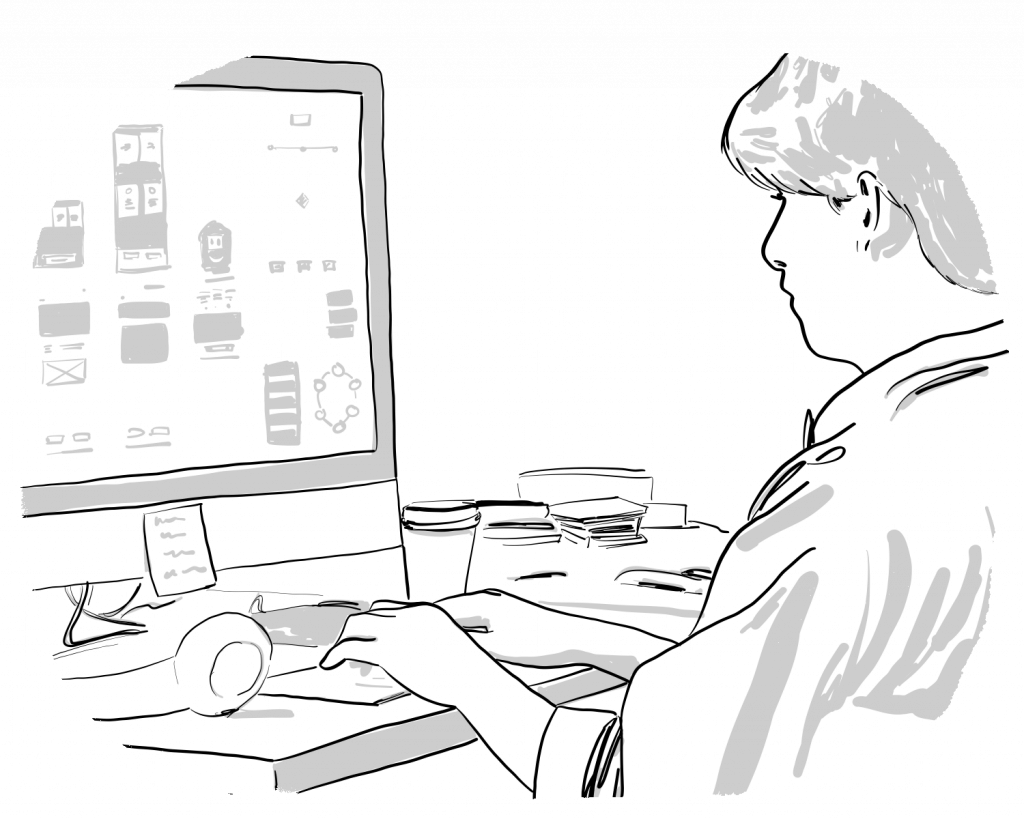
Storyboarding & Wireframing
When using a digital product, users permanently interact with a system (human-machine dialogue). This is the dialogue that needs to be modelled.
Modelling and storyboarding are used early in the design stage to come up with design solutions and quickly test them out.
“Wireframing” means progressively building screens starting with structuring components and listing them bit by bit. We check each development stage in an iterative way, by getting the project team to sign it off and through user testing.
“Storyboarding” is one of the methods that allows us to present the relationship between the user and the system: This includes presenting the user experience visually.
We tell a story through a sequence where the characters are system users. It allows you to bring the concept to life, to help understanding and increase engagement in all parties. This method uses classic techniques for visual communication and image arts (Cinema, comic strip, video game).

Benefits
Deliverables

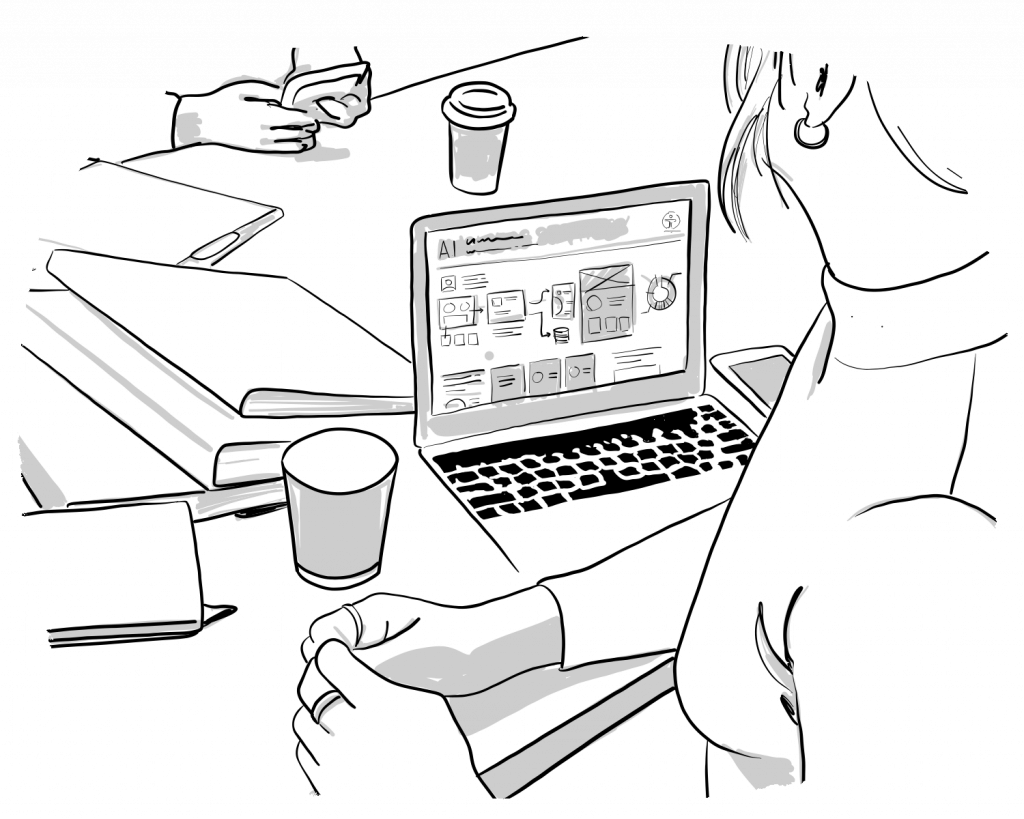
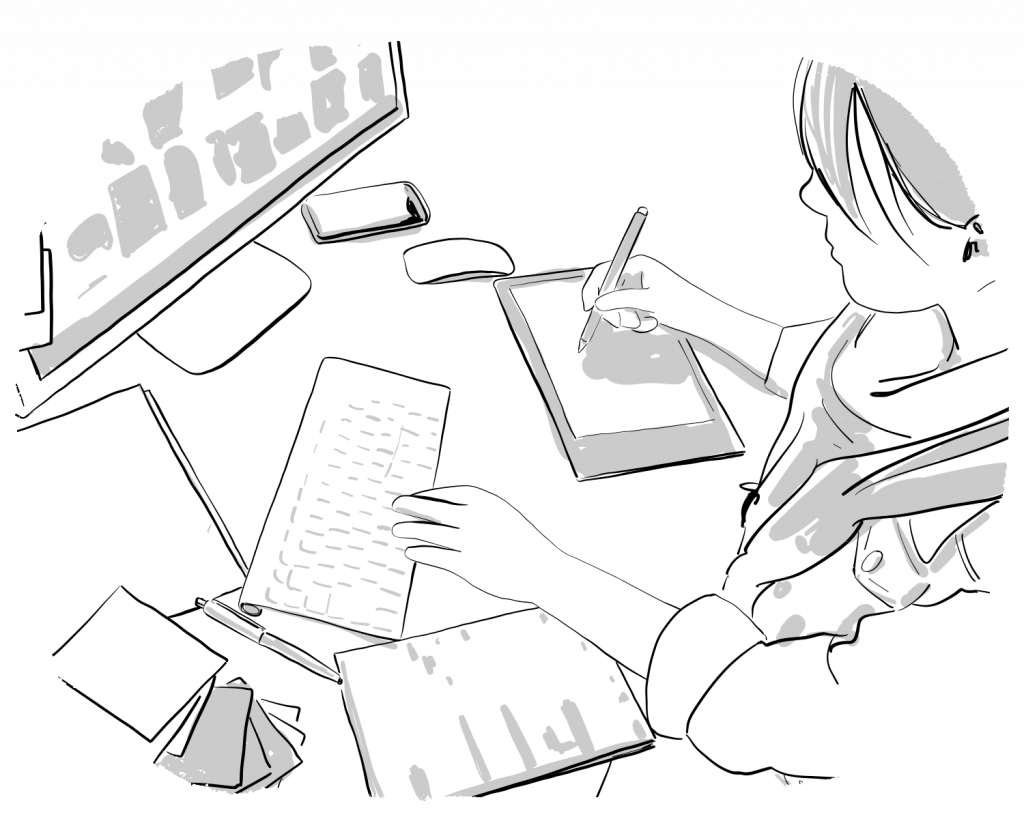
Interactive prototyping
“It’s about experience!” Interactive prototyping aims to simulate the interactions between users and the interface as we imagine once the product is finished. As it’s only a simulation, no development is necessary: you can give the impression that the product is really working, within a short amount of time. This will allow you to complete very detailed user testing and evaluate the quality of the user experience.
Benefits
Deliverables
Graphic design

Benefits
Deliverables

Creating an MVP
Benefits
Deliverables
We can also accompany you on other phases of your project
Which challenge are you trying to solve now?
Select the most appropriate need:

Not finding the right fit for your need?
Get in touch and we will help you solve your need.